Internal CSS pada template Blogger
Internas CSS pada template Blogger terdapat 2 macam yaitu <b:skin> sebagai tag untuk CSS halaman blog dan <b:template-skin> untuk CSS layout (pengaturan Tata letak)
<b:skin> akan dirender sebagai tag <style> pada saat halaman blog dimuat. Sedangkan tag <b:template-skin> tidak akan dirender pada saat pemuatan halaman blog karena hanya ditargetkan untuk layout saja.
Tag b:skin
Tag <b:skin> adalah tag yang menampung seluruh internal CSS dalam template dan akan dirender sebagai tag <style type='text/css'> pada saat halaman blog dimuat.
<b:skin version='1.3.3'>< |
| Kustomisasi tipe font dan color pada halaman customizer - Blogger |
font-family: Jenis font.font-size: Ukuran teks.font-style: Gaya teks.font-weight: Ketebalan teks.color: Warna (termasuk latar belakang / background).width: Nilai lebar.
 |
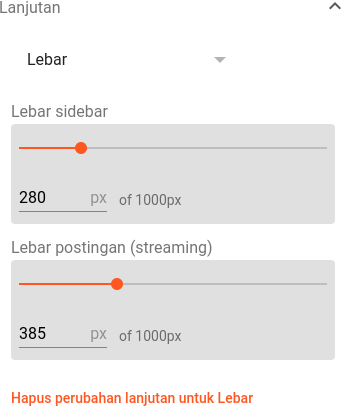
| Kustomisasi tipe length. |
Atribut tag variable
Perhatikan contoh tag variable berikut ini:<Variable
name="keycolor"
description="Main Color"
type="color"
default="#8abc0d"
value="#18ff8c"
/>name: Nama variabel.description: Keterangan variabel.type: Tipe variabel.default: Nilai awal pada variabel.value: Nilai yang ditetapkan untuk variabel.
Atribut type
Atribut type inilah yang membedakan masing-masing tag variable yang terdapat pada template.Variabel memiliki 3 nilai property untuk atribut type yaitu: font, color dan length
Jika kalian mau membuat dan mendistribusikan template Blogger hasil desain sendiri, tag variable ini sangat diperlukan agar pengguna template yang kalian buat dapat dengan mudah meng-ubahsuaikan variablenya melalui customizer yang sesuai standar Blogger.
Contoh variable tipe "color"
<Variable
name="nav.text"
description="Navbar text colors"
type="color"
default="#48525c"
value="#08102b"
/><Variable
name="foot.bg"
description="Footer background color"
type="color"
default="#fffdfc"
value="#fffdfc"
/>Contoh variable tipe "lenght"
Pada variable tipe ini, terdapat atribut yang tidak dapat digunakan pada 2 tipe lainnya yaitu atribut maxmax: Batas nilai variabel.
<Variable
name="nav.width"
description="Navbar max width"
type="length"
max="260px"
default="230px"
value="230px"
/><Variable
name="nav.border"
description="Navbar border"
type="length"
max="1px"
default="0px"
value="1px"
/>